Brezglava trgovina: Headless commerce

od Luka Žvar
V hitro razvijajočem se svetu spletne prodaje se podjetja in razvijalci neprestano trudijo poiskati boljše načine za izboljšanje uporabniške izkušnje, hitrosti, SEO optimizacije, in seveda, povečanje prodaje. Posledično je izdelava spletnih trgovin postala bolj inovativna kot kdajkoli prej. Eden od pristopov, ki preoblikujejo način, kako se razvijajo in upravljajo uspešne spletne trgovine, je koncept brezglave trgovine ali v angleščini headless commerce.
Kaj je headless commerce
Headless commerce je pristop k izdelavi spletne trgovine, kjer sta front-end (prednji del, uporabniški vmesnik, torej tisto, kar vidijo kupci) in back-end (zadnji del, podatkovna infrastruktura, ki podpira spletno trgovino) ločena in delujeta neodvisno drug od drugega.
Pri tradicionalnih spletnih trgovinah sta front-end in back-end sistema tesno povezana. To pomeni, da je način prikaza izdelkov in informacij strankam (front-end) neposredno povezan s podatkovno zbirko in upravljanjem izdelkov (back-end). Če želimo narediti spremembe na eni strani, moramo pogosto prilagoditi tudi drugo.
Pri brezglavi trgovini pa je ta povezava “odrezana” ali “brezglava“, od tod tudi ime. Front-end in back-end sistema delujeta neodvisno drug od drugega. To pomeni, da lahko spremenite uporabniški vmesnik brez vpliva na back-end del sistema in obratno.
Ko uporabnik obišče spletno trgovino, ki uporablja headless commerce, se njegova zahteva preko API-ja (Application Programming Interface) pošlje do back-end sistema, ki nato vrne potrebne podatke. Front-end, ali uporabniški vmesnik, potem te podatke predstavi uporabniku. Ker sta front-end in back-end ločena, se lahko vsak posodobi, prilagodi ali spremeni neodvisno, brez vpliva na drugi del sistema.
Ta pristop ponuja več prilagodljivosti, saj lahko razvijalci in oblikovalci prosto prilagajajo uporabniški vmesnik (front-end) za optimalno uporabniško izkušnjo, ne da bi to vplivalo na back-end, kjer so shranjeni vsi podatki in se izvajajo transakcije. Omogoča tudi večjo integracijo z različnimi kanali in platformami, kar je ključno v današnjem multikanalnem (omnichannel) svetu spletne trgovine in nasploh poslovanja.
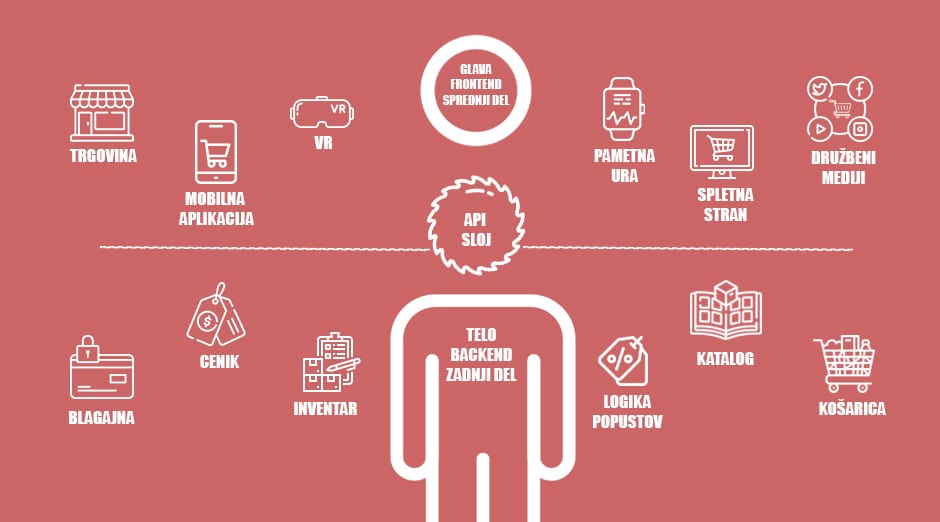
Slika: Shema brezglave trgovine
Prednosti brezglave trgovine
Naštejmo nekaj prednosti haedless pristopa izdelave spletnih trgovin in ostalih rešitev:
- Večja prilagodljivost: Ker front-end (predstavitveni sloj) in back-end (podatkovni sloj) delujeta neodvisno, se lahko vsak del sistema prilagodi in optimizira glede na specifične potrebe podjetja ali strank. To omogoča hitrejše uvajanje novih funkcij in izboljšav, ne da bi to vplivalo na delovanje celotnega sistema.
- Boljša uporabniška izkušnja: Headless commerce omogoča razvijalcem, da se osredotočijo na izdelavo bolj prilagojenih, interaktivnih in odzivnih spletnih strani in aplikacij. Strankam omogoča boljšo uporabniško izkušnjo, kar lahko pripomore k večji prodaji in zvestobi strank.
- Omnichannel prodaja: Brezglava spletna trgovina omogoča boljše integracije z različnimi prodajnimi kanali, kar pomeni, da lahko podjetja prodajajo svoje izdelke preko več platform, ne da bi to vplivalo na osnovni sistem.
Slabosti brezglave trgovine
Pomembno je razumeti, da vsak nov pristop prinaša izzive, ki se jih je treba lotiti premišljeno. Naštejmo torej še nekaj slabosti brezglavega razvoja spletnih rešitev:
- Večja kompleksnost: Zaradi ločenega delovanja front-end in back-end sistemov, je headless commerce lahko bolj kompleksen za razumevanje in upravljanje. To lahko zahteva več tehničnih veščin in višjo raven strokovnega znanja.
- Stroški: Prehod na headless commerce lahko prinese dodatne stroške, povezane z razvojem, vzdrževanjem in posodabljanjem sistema. Prav tako lahko zahteva dodatna sredstva za izobraževanje zaposlenih, ki bodo upravljali z novim sistemom. Točka je precej povezana, s prejšnjo točko.
- Potreba po dodatnih orodjih: Headless razvoj zahteva uporabo dodatnih orodij, kliče se jih preko API-jev, kar lahko poveča zapletenost in stroške projekta.
Pomembno je, da podjetja skrbno pretehtajo prednosti in slabosti, preden se odločijo za prehod na headless commerce. Vsako podjetje ima različne potrebe, zmožnosti in cilje, zato je najboljša rešitev odvisna od specifičnih okoliščin posameznega podjetja.
Kako preiti na headless commerce
Prehod na headless commerce ali rešitev je lahko zahteven proces, ki zahteva premišljeno strategijo in strokovno znanje. Začeti je treba z oceno trenutnega sistema, določanjem ciljev in načrtovanjem migracije.
Izbor prave platforme je ključna za uspeh projekta. Obstajajo številne rešitve za headless commerce, ki ponujajo različne funkcionalnosti in se razlikujejo glede na kompleksnost in stroške. Pomembno je izbrati platformo, ki se najbolje ujema s potrebami in zmogljivostmi podjetja.
V fazi prehoda je pomembno zagotoviti, da bodo vse obstoječe funkcije in storitve ostale nedotaknjene. To pomeni skrbno načrtovanje migracije podatkov in funkcionalnosti, usklajevanje z različnimi oddelki v podjetju in zagotavljanje zadostne tehnične podpore.
Primeri uspešne uporabe
Številna podjetja že uspešno uporabljajo headless commerce in s tem izboljšujejo svojo učinkovitost in doseganje ciljev. Globalno gledano sta primer takšnega podjetja npr. Ikea in Nike. S tem pristopom sta podjetji uspeli izboljšati uporabniško izkušnjo, povečati hitrost nalaganja strani in optimizirati svojo spletno trgovino za različne naprave in platforme.
Tudi pri Positivi sledimo globalnim trendom, trenutno imamo v izdelavi kar nekaj headless rešitev, in kmalu jih boste lahko videli med našimi referencami.
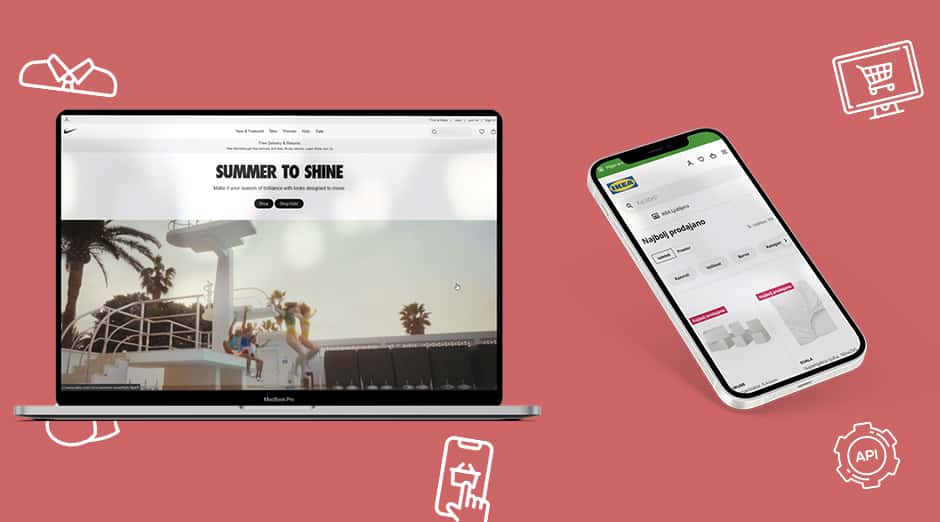
Slika: Globalna primera spletne trgovine
Zaključek
Headless razvoj je inovativen pristop k izdelavi spletnih trgovin, strani in aplikacij, ki prinaša številne prednosti, kot so fleksibilnost, hitrost in boljši SEO. Čeprav ima nekaj slabosti, kot so zahtevnost in potreba po dodatnih orodjih, je ta pristop vse bolj priljubljen zaradi svoje sposobnosti, da se prilagodi različnim platformam in tehnologijam.
V podjetju Positiva se zavedamo pomembnosti inovativnih pristopov, kot je headless razvoj, in smo zavezani k zagotavljanju kakovostnih rešitev, ki bodo vašemu podjetju pomagale rasti in uspeti v digitalnem svetu. Positiva se ukvarja z izdelavo spletnih strani in trgovin, mobilnih, spletnih in poslovnih aplikacij ter snovanjem in izvedbo komunikacijskih strategij in oglaševalskih kampanj.
Obrnite se na nas preko elektronske pošte info@positiva.si in z veseljem se vam posvetimo.
Priporočeni prispevki

Zakon o dostopnosti do proizvodov in storitev za invalide (ZDPSI) – Kaj morate vedeti?
19. marca, 2025

Brezplačna delavnica: Odkrijte moč Copilota za Microsoft 365
4. marca, 2025

Trendi v spletni prodaji za 2025 in naprej
15. januarja, 2025
Začnimo
vaš projekt
Vsaki stranki se posvetimo 100 odstotno. Kontaktirajte nas in skupaj bomo našli najbolj optimalno rešitev za vaš posel, skupaj bomo ustvarili nekaj čudovitega.
ZAČNIMO PROJEKT