Nekaj malih UX trikov za vašo Magento spletno trgovino

od Luka Žvar
Magento je čudovita in obsežna trgovinska platforma, ki ima bogat nabor privzetih funkcionalnosti in že v osnovi privlačno postavitev. Vendar pa to še ne pomeni, da bi ga morali pustiti takšnega kot je. Obstaja veliko UX nasvetov, ki pametnim podjetnikom pomagajo povečati stopnjo konverzij z na videz manjšimi spremembami v trgovini.
Berite dalje, če želite izvedeti, kako optimizacija določenih »površin« vaše spletne trgovine deluje čarobno na uporabnikovo vedenje in posledično nakupne odločitve.
Zamenjajte ikono iskanja z iskalno vrstico
Vsaka spletna trgovina ima možnost iskanja. Konec koncev je to eden glavnih načinov, kako lahko kupci odkrijejo vaše izdelke, poleg seveda brskanja po katalogu. Ni pa dovolj, da imate na spletni trgovini samo možnost iskanja. Iskanje lahko tudi optimizirate, da ta poveča konverzije in aktivneje vključi uporabnike.
Zamenjava ikone iskanja z iskalno vrstico lahko prinese naslednje prednosti:
- Večja vidnost, saj je vrstico lažje opaziti kot ikono
- Uporabniki po navadi večkrat kliknejo na vrstico kot na ikono
- Občutek večje povezanost s trgovino
Zmanjšajte število polj na blagajni
Kupci na spletu sovražijo zapravljati svoj čas. In na žalost imajo številne spletne trgovine preveč dolgotrajne ali preveč zapletene postopke nakupa, zaradi katerih uporabniki zapustijo svoje košarice ali zapustijo blagajno sredi postopka.
Eden od najbolj enostavnih načinov, da olajšate postopek nakupa je, da ga dejansko minimizirate. Čim manj polj imate, hitreje lahko uporabnik izvede plačilo in zaključi nakup.
Združite polje za ime in priimek. Znebite se neuporabnih polj in ne uporabljajte spustnih menijev (dropdown menu), razen če res ni druge možnosti. Na ta način bo vaša blagajna videti urejeno, čisto in uporabnikom bolj prijazno.
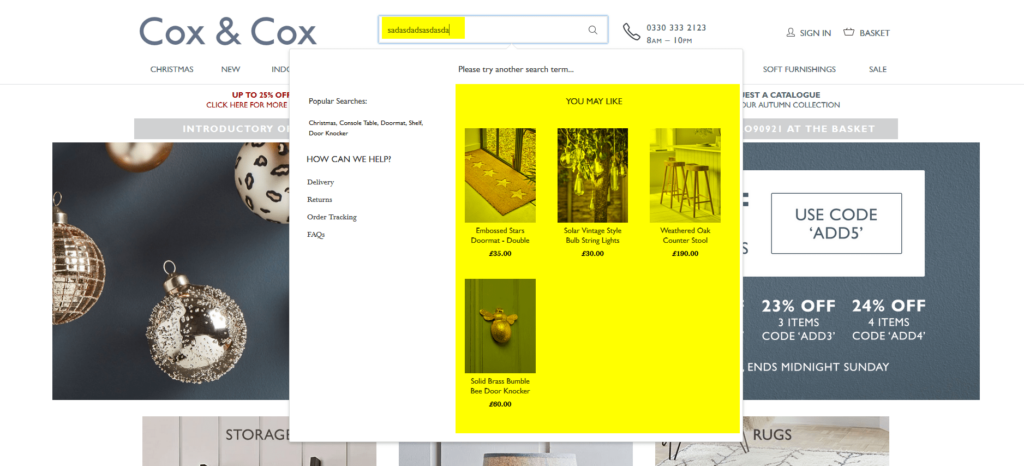
Vedno prikažite zadetke iskanja
Ne, ni dovolj reči zgolj “Oprostite, poskusite znova”, če uporabniki na vaši spletni trgovini ne najdejo tistega kar so iskali. Vselej je treba vrniti rezultate iskanja.
To je pomembno zaradi:
- Kupca želite obdržati na spletnem mestu, zato mu morate ponuditi nekaj drugega in držimo pesti, da bo zainteresiran za predlagani izdelek.
- Ničelni rezultati lahko znatno zmanjšajo uporabniško izkušnjo in odvrnejo uporabnika od raziskovanja na vaši spletni trgovini.
Torej, namesto da bi rekli samo “Oprostite” ali dali prazno stran z “Ni najdenih rezultatov”, dodajte možnost za ogled najbolj priljubljenih kategorij, najbolje prodajanih izdelkov ali podobnih izdelkov (substitutov). Na ta način si povečate možnosti, da bo uporabnik ostal na vaši spletni trgovini in bo morda ostal dovolj zainteresiran, da nakupuje pri vas.
Slika: Primer “vedno vračajte zadetke”
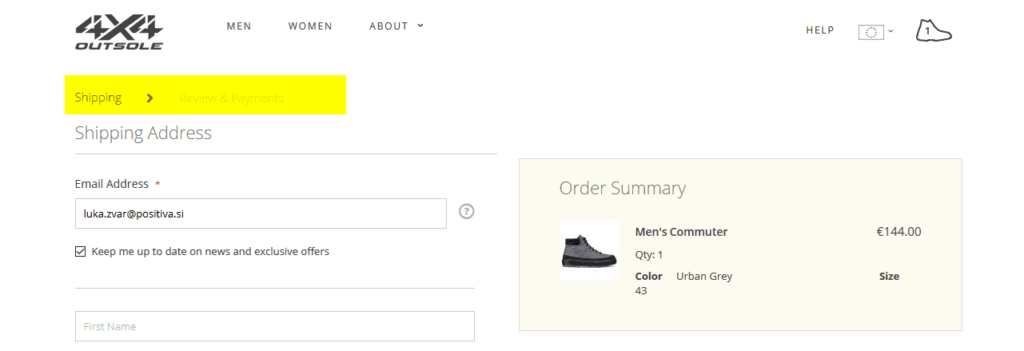
Dodajte progress bar na blagajno
Tudi če je blagajna razmeroma enostavna in vsebuje le nekaj polj, uporabniki še vedno želijo spremljati svoj napredek in vedeti kako daleč so prišli. Zatorej na blagajno dodajte vrstico za paginacijo ali “progress bar”. Takšne vrstice ponavadi prikazujejo celotno število korakov, potrebnih za dokončanje nakupa, in uporabnikom pomagajo bolje razumeti, kje točno se nahajajo. Vizualna potrditev napredka dokazano spodbuja dokončanje nakupa.
Slika: Primer “progress bara”
Znebite se avtomatiziranih vrtiljakov (automated carousels)
Avtomatizirani vrtiljaki prikazujejo nekaj izdelkov v vrsti, da se zdijo interaktivni in prijetni na pogled. »Trik« pa je v tem, da jih uporabniki ne zmorejo nadzorovati – in to je lahko razlog, da z njim dejansko ne sodelujejo. Prav tako so takšni vrtiljaki precej uničevalni z motenjem pozornosti, tako lahko morda kupci celo pozabijo po kaj so sploh prišli.
Sodobni uporabniki želijo imeti nadzor in vsebino izbirajo samostojno. UX »playbook« za maloprodajo pri Googlu predlaga, da odpravite samodejne vrtiljake in pustite uporabnikom, da se sami pomikajo po izdelkih. Na ta način boste prejeli pristno interakcijo, ki ji lahko sledi nakup.
Pametno uporabljajte CTA gumbe
CTA (call to action) gumbi so gonilna sila vseh e-trgovin. Predlagajo, da izdelek dodate v košarico, kupite zdaj, pogledate več … Obstaja nekaj nasvetov o zasnovi CTA gumbov, ki jih morate upoštevati, če resnično želite, da uporabniki kliknejo na njih:
- Umestitev CTA gumba: višja je, bolje je. Prav tako postavite svoje CTA v bližini pomembnih elementov spletnega mesta, kot so fotografije izdelkov ali cene.
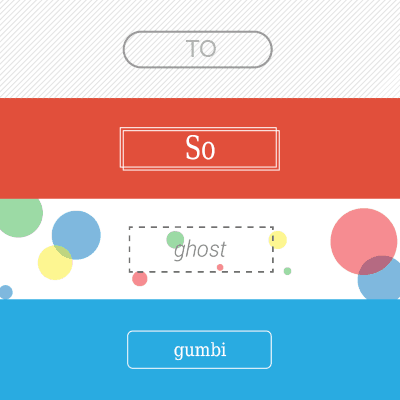
- Barva in velikost: pisava naj bo večja od tiste na strani. Prav tako naj bo CTA viden z drznimi barvami. Izogibajte uporabi “ghost” gumbov (transparentni in prazni gumbi).
Ena najpomembnejših zadev pri oblikovanju CTA gumbov je A/B testiranje. To vam bo pomagalo spoznati, kateri gumbi delujejo najbolje in kateri imajo največ odziva.
Slika: Primeri “ghost” gumbov
Priporočeni prispevki

Zakon o dostopnosti do proizvodov in storitev za invalide (ZDPSI) – Kaj morate vedeti?
19. marca, 2025

Brezplačna delavnica: Odkrijte moč Copilota za Microsoft 365
4. marca, 2025

Trendi v spletni prodaji za 2025 in naprej
15. januarja, 2025
Začnimo
vaš projekt
Vsaki stranki se posvetimo 100 odstotno. Kontaktirajte nas in skupaj bomo našli najbolj optimalno rešitev za vaš posel, skupaj bomo ustvarili nekaj čudovitega.
ZAČNIMO PROJEKT